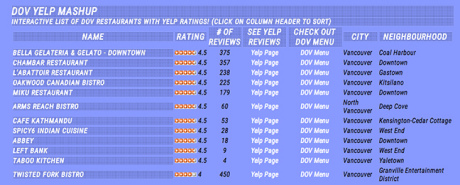
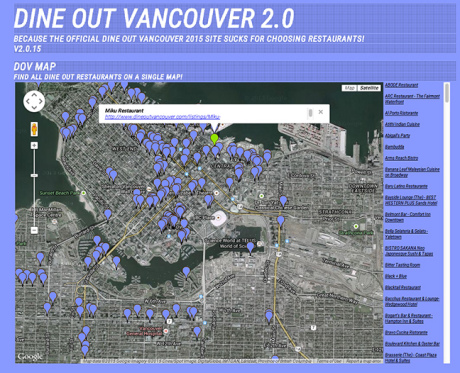
So what I did was place all the restaurants on a map so the information could be browsed spatially, allowing one to pick a restaurant near them or a destination that they will be in. With over 250 restaurants, I also wanted to know which ones were good. So I cross referenced the restaurants with their Yelp scores and placed all the data in a dynamically sortable table, so people can sort the restaurants by the best score, most reviews, or other categories like neighbourhood and city.

This year, I checked to see if the official site was any better, but to my disappointment it was exactly the same. So I just reused the same code from last year and recompiled the data with the new restaurants and updated Yelp information. That just took me an evening, which was mostly spent fixing erroneous Yelp or maps data.
Last year's site saw about 500 views, I had only created it with 4 days left in the festival and sent it to just friends. This year, in the first 2 days of the festival it had 160 views. Over the course of the whole festival, the site received over 5300 views!
DOV 2.0 was also picked up by the Vancouver Sun, which ran an article on it!
I have received nothing but positive feedback from those who have seen it, and they really like it. They find it much easier to use than the official DOV site.

[ add comment ] ( 5055 views ) | [ 0 trackbacks ] | permalink
In Vancouver, we have an annual festival called Dine Out Vancouver. It's a foodie festival of a few hundred participating restaurants, offering special menus just for the festival. It's a great opportunity to try out new restaurants or go to some restaurants you would otherwise have not gone to.
The official DOV site does has some useful features for choosing a restaurant - such as choosing by cuisine, price range, vegetarian or gluten free options. However it is missing some key features that that would make it really useful. In fact, in choosing restaurants to try myself, I became quite annoyed by the official site. I wanted to be able to browse a map to find a restaurant near me. As well I wanted to know which were the top restaurants to try. So my frustration led me to create DINE OUT VANCOUVER 2.0.
DOV2.0 has all the participating restaurants on a single map for easy location based decision making. As well, it has an interactive grid of all the restaurants mashed-up with Yelp ratings and reviews. All of them linking to the DOV menus.
It was more or less created for my own purposes, but others have found it quite useful. In the few days I have had DOV2.0 up, I've had 500 views from 340 visitors.

[ add comment ] ( 8085 views ) | [ 0 trackbacks ] | permalink
So this summer I had the pleasure of helping organize for a friend, an amazing Canadian artist, her first solo art show, showcasing 18 years of artwork!
Sze Yun Lo's body of work experiments with a variety of mediums, from the traditional watercolors of the Lingnan style, to more western mediums of acrylics, and even designed products.
She specializes in a style known as Lingnan - she is the youngest in Vancouver and one of the last of our generation that we know of still practicing the Lingnan style. She has been practicing art for 18 years and apprenticed under four local Chinese art masters. She was the last apprentice of Letty Shea (Lingnan School), and also apprenticed under art masters Mah Zi Ping (Lingnan School), Huang Su Ya (portraiture), and Kai Chuen Kam (Chinese calligraphy). Being a contemporary artist, she has experimented and mixed western mediums and styles, to push her art in unique directions. Unique as an artist in Vancouver - SzeYun brings a dying traditional Chinese art form, into a 21st century fusion. But just like Vancouver, her work is a mashing of East to West. The exhibition was on July 13th, at the Orpheum Annex. Designated pieces of art were also being auctioned to raise funds for selected charities.
If you are interested in any of her work,
please check out her Online Catalogue here!
For any inquiries: syl.arts[@]gmail.com / 778-994-4683
Read More...
[ add comment ] ( 3568 views ) | [ 0 trackbacks ] | permalink
Over the past two weeks I had a great time working on a music video for upcoming Canadian singer, Shalini.
Working with first time director Vik Prasad, I was consulted on most aspects of the production as well as being behind the camera.
The video has a strong anti-bullying message, released just in time for Pink Shirt Day. Please share this great video:
[ add comment ] ( 3440 views ) | [ 0 trackbacks ] | permalink
Over the past year or so, I have worked on an airship project (weBlimp - a social, crowd controlled blimp). In the process of research and what-not I have come across some other very cool projects and flying things. After seeing some cool animal airship videos:
Air Manta Ray, Air Jellyfish, Air Penguin, Air Fish
... I want to see an Airquarium! :D Like an aquarium, but in the air. This would be best inside a large, open indoor space inside a building, such as an atrium or mezzanine.
Read More...
[ add comment ] ( 2231 views ) | [ 0 trackbacks ] | permalink
So I just wrote a new script:
Fullscreen Youtube & Vimeo on Facebook for Greasemonkey
After waiting a very long time for someone to do a script like this, I finally went ahead and made one myself. This script will enable the fullscreen ability/button on Youtube & Vimeo videos that are embedded into Facebook feeds and profiles. All embedded Youtube & Vimeo videos viewed in Facebook, by default dont have the fullscreen button.
[ add comment ] ( 2198 views ) | [ 0 trackbacks ] | permalink
Back in the latter half of 2009 when Firefox 3.5 was released, I was quite disappointed that the backend 'about:config' feature known as 'browser.link.open_external' was removed from Firefox. Open_external is a preference that specifies how webpages should be opened if an external program (such as email program) opens a URL. In November or so I found a fix, which I talk about more here in this post.
But since Firefox 3.6, and newer updates of the addon fix, they would not work for me. Firefox 3.5 removed the open_external feature, which annoyed me, then a fix for it is now broken in FF 3.6.
I got fed up so I just made my own Firefox extension to fix it!
Restore Open_External 1.0
Restores the functionality of the 'browser.link.open_external' preference that was removed in Firefox 3.5+
(I have now learned how to make script-based FF extensions)
[ 1 comment ] ( 1868 views ) | [ 0 trackbacks ] | permalink | related link
So back in April, I wrote about a body interface project that I worked on called weBlimp. So in the time since then, the weBlimp team has brought it from a final project in a class, to an academic conference presentation, and now to an Olympic event!
So to update, in October, we were at UC Berkeley to present the concepts behind weBlimp at the ACM Creativity & Cognition 2009 Conference.

The conference was great. It really has me considering grad school now. I also really enjoyed checking out San Francisco and the Bay Area.
A month or two after, we were asked by our University and the City of Surrey to showcase weBlimp during the 2010 Winter Olympics!

Currently, we are working on building of a 'weBlimp 2.0' of higher quality and robustness, in preparation for its installation at the Surrey Holland Park Olympic Celebration Site. The installation will be showcased during the Olympics from February 17-21st.
Also, since our involvement with the Olympics, we have been featured in a number of blogs and news articles:
Surrey Leader
GreenDiary
NotCot
Technabob
Offical weBlimp:
SIAT.SFU.CA/weblimp
weblimp.brianquan.com
@weBlimp on Twitter
Here is the original documentation video on weBlimp. We will try to have a new one after the Olympics.
[ add comment ] ( 2318 views ) | [ 0 trackbacks ] | permalink | related link
So in an effort to make it easier for me to blog, I have been thinking about scripting some automation. Facebook allows you to easily 'share links'. FB's method of link sharing actually takes the content of the URL you are sharing and creates a preview or thumbnails of that content. This allows your friends to easily get an idea what the link is about without clicking on it and also allows you to quickly share things without too much work. Also the quick ability to add your comment on the link is great too. So after some researching, I found out that this method of gathering previews of the content is known as 'Scraping'.
I have been thinking about creating some sort of script to help me blog interesting Internet finds, by link scraping and saving myself some time and effort. While I know there are some other services out there that do this, I dont feel like migrating my blog. So I think some sort of Javascript scriptlet or bookmarklet might be able to do some generic job and integrate it into my blogging.
Now I havent found anything like that out there, so if someone knows of one, PLEASE do let me know. It can save me some effort.
As for creating my own, I've only gotten as far as pseudocode. Haven't had the chance to go any further.
Sort-of-Pseudocode:
link blogging with scrape:
get domain/type of link:
-input link
youtube/vimeo:
-take input link
-get view code
-take predetermined embed code, and insert view code
-paste into new blog entry inputbox
general link:
-extract excerpt of text from html
--only excerpt from body tag
--skip past menus etc, get to meaningful content (tricky)
--remove all other html tags
--concatenate remaining text up to specified character number
-scan thru html for img tags
-extract image urls for img tags
-display images for thumbnail selection, in small size
-take selected image and excerpt text
--insert into preformatted code for displaying a linkIf someone else wants to have a go making one, be my guest!
[ add comment ] ( 1927 views ) | [ 0 trackbacks ] | permalink
For those of you unfamiliar with Prism, I will keep it short and let you read the rest on their website. Mozilla Prism is a piece of software (based off Firefox and which is also available as an Addon to Firefox) that allows you to create a desktop web-application of your favorite web service.
This is a great way to isolate a service, such as Gmail, to be its own application and running separately from all your other Firefox windows, with its own process. I especially like it this way because Gmail will tend to bog down my browser and take up a lot of memory. Now I can just restart the Gmail webapp instead of restarting all of my browser windows.
But back to Prism. Yeah, its great. It produces a lightweight version of Firefox to client the web service. It also supports the ability to have Addon Extensions. They generally work exactly the same as Firefox extensions but with a few differences here and there. By default Firefox extensions wont work for Prism, they need to be altered.
One of my favorite Firefox addons is Greasemonkey. It allows you to have your own custom js scripts to modify webpages to the way you want to view them. I wanted Greasemonkey to be a part of my Gmail webapp, because I have a script that modifies the layout to make room for the Tasks pane. Unfortunately you can't just simply install the default Greasemonkey addon to Prism.
So with the help of this article on Prism extensions and how they differ from Firfox's, I was able to modify the current version of Greasemonkey to make it installable into Prism.
However, after some more searching online, I found teramako's version of Greasemonkey for Prism. This version is much better tweaked for Prism than mine. It has a new method for adding scripts better suited to Prism and got the Greasemonkey status icon working. The only drawback about teramako's version is that it hasn't been packaged in an xpi for install, so its rather un-userfriendly. So for the convenience of others, here is a packaged xpi of teramako's Greasemonkey for Prism:
teramako's Greasemonkey for Prism
My crappy version Greasemonkey for Prism
[UPDATE]:
Here is an updated xpi of teramako's addon. Version 0.8.20090811.2.
For future reference, if you guys want the latest version, you can easily create your own xpi of the addon. Just download all the files from the latest build on teramako's site and use your favorite zip program and add the files to a zip file, then rename the .zip extension to .xpi
[ 4 comments ] ( 4299 views ) | [ 0 trackbacks ] | permalink
One of my Body Interface projects is the weBlimp. weBlimp is a social, crowd controlled flying airship. It conceptually miniaturizes participants and places them inside the gondola of a remote controlled blimp.
Completion of our weBlimp project video, as well as the conference paper, is now done! Check out the documentation video for details on the project:
[ add comment ] ( 2123 views ) | [ 0 trackbacks ] | permalink | related link
 Links
Links